Facebook remains one of the most powerful platforms for content sharing and marketing. However, when sharing or optimizing links, you may encounter issues that affect performance. This is where Facebook URL debugging becomes essential. In this guide, we'll explore everything you need to know about debugging Facebook URLs, ensuring your content performs optimally.
Whether you're a content creator, digital marketer, or a casual user, understanding how to debug Facebook URLs can significantly enhance your online presence. This process helps identify and resolve issues related to metadata, images, titles, descriptions, and other critical elements of your shared links.
By the end of this article, you'll gain a deeper understanding of Facebook's URL debugging tool, its importance, and how it impacts your content's visibility and engagement. Let's dive in!
Read also:Did Dan Schneider Get Amanda Pregnant Exploring The Truth Behind The Rumors
Table of Contents
- Introduction to Facebook URL Debugging
- What is Facebook URL Debugging?
- Why is Debugging Facebook URLs Important?
- Overview of Facebook Debugger Tool
- Common Issues with Facebook URLs
- Step-by-Step Guide to Debug Facebook URL
- Optimizing Metadata for Facebook
- Troubleshooting Tips for Facebook URL Issues
- Best Practices for Facebook URL Debugging
- Conclusion and Call to Action
Introduction to Facebook URL Debugging
Facebook URL debugging is an essential process for anyone looking to share content effectively on the platform. It involves analyzing and resolving issues related to the metadata of your shared links. This ensures that your content appears correctly, with the right title, description, and image, enhancing user engagement.
When you share a link on Facebook, the platform scrapes the metadata from the URL to display a preview. However, errors in this process can lead to incorrect or incomplete previews, affecting your content's visibility and performance. Debugging helps identify and fix these issues, ensuring your links are displayed correctly.
What is Facebook URL Debugging?
Understanding the Basics
Facebook URL debugging refers to the process of diagnosing and resolving issues with the metadata of shared links. This involves using Facebook's built-in debugging tool to analyze the URL and identify any problems that may affect how the link is displayed on the platform.
Key elements analyzed during debugging include:
- Title
- Description
- Images
- Open Graph tags
- URL structure
How Does It Work?
Facebook's debugging tool works by fetching the metadata from the URL and displaying it in a detailed report. This report highlights any errors or inconsistencies, allowing you to make the necessary corrections. The tool also provides options to refresh the cache and scrape the URL again, ensuring the latest changes are reflected.
Why is Debugging Facebook URLs Important?
Debugging Facebook URLs is crucial for maintaining the quality and performance of your shared content. Incorrect metadata can lead to poor user experience, reduced engagement, and lower visibility. By debugging your URLs, you ensure that your content is displayed accurately, enhancing its appeal and effectiveness.
Read also:Hdhub4u Hollywood Movies Your Ultimate Destination For Highquality Entertainment
Key benefits of debugging include:
- Improved content visibility
- Enhanced user engagement
- Accurate metadata representation
- Increased click-through rates
Overview of Facebook Debugger Tool
Facebook provides a powerful debugging tool that allows users to analyze and resolve issues with their shared URLs. This tool is accessible via the Facebook Sharing Debugger page and offers a user-friendly interface for diagnosing and fixing metadata problems.
Key Features of the Debugger Tool
The Facebook Debugger Tool offers several features that make it an indispensable resource for content creators and marketers:
- Metadata analysis
- Error detection and resolution
- Cache refresh options
- Detailed reports
How to Access the Debugger Tool
To access the Facebook Debugger Tool, simply visit the official Facebook Sharing Debugger page and enter the URL you wish to debug. The tool will analyze the URL and provide a comprehensive report on its metadata, highlighting any issues that need to be addressed.
Common Issues with Facebook URLs
When sharing links on Facebook, several common issues can arise, affecting how your content is displayed. These issues often relate to metadata errors, such as missing or incorrect titles, descriptions, and images. Understanding these problems is the first step toward resolving them effectively.
Missing Metadata
One of the most common issues is missing metadata, which can result in incomplete or inaccurate previews. To resolve this, ensure that your webpage includes the necessary Open Graph tags, such as:
- og:title
- og:description
- og:image
Incorrect Image Sizes
Another frequent problem is incorrect image sizes, which can affect the appearance of your content preview. Facebook recommends using images with a minimum size of 1200 x 630 pixels for optimal display.
Step-by-Step Guide to Debug Facebook URL
Debugging a Facebook URL is a straightforward process that can be completed in a few simple steps:
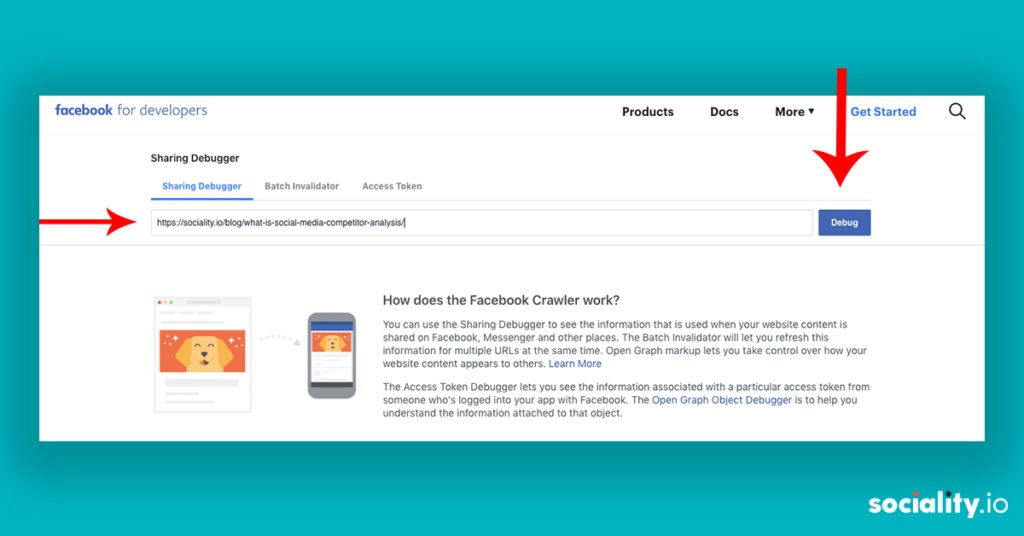
- Visit the Facebook Sharing Debugger page.
- Enter the URL you wish to debug in the provided field.
- Click the "Debug" button to analyze the URL.
- Review the detailed report generated by the tool.
- Make the necessary corrections to your webpage's metadata.
- Refresh the cache and scrape the URL again to reflect the changes.
Optimizing Metadata for Facebook
Optimizing your metadata is essential for ensuring that your content is displayed correctly on Facebook. This involves using the appropriate Open Graph tags and following best practices for metadata creation.
Key Open Graph Tags
Some of the most important Open Graph tags to include in your metadata are:
og:title- Specifies the title of your content.og:description- Provides a brief description of your content.og:image- Designates the image to be used in the content preview.og:url- Indicates the canonical URL of your content.
Best Practices for Metadata
When creating metadata for Facebook, consider the following best practices:
- Use clear and concise titles and descriptions.
- Choose high-quality images with appropriate dimensions.
- Ensure all metadata is accurate and up-to-date.
Troubleshooting Tips for Facebook URL Issues
Despite following best practices, you may still encounter issues with your Facebook URLs. Here are some troubleshooting tips to help you resolve these problems:
- Double-check your metadata for errors or inconsistencies.
- Clear the cache and scrape the URL again using the Facebook Debugger Tool.
- Verify that your webpage is accessible and free of technical issues.
- Consult Facebook's official documentation for additional guidance.
Best Practices for Facebook URL Debugging
To ensure the success of your Facebook URL debugging efforts, follow these best practices:
- Regularly test and debug your URLs to maintain optimal performance.
- Stay informed about Facebook's latest updates and guidelines.
- Utilize tools and resources provided by Facebook to enhance your debugging process.
- Engage with the Facebook community to learn from others' experiences and insights.
Conclusion and Call to Action
Debugging Facebook URLs is a vital process for ensuring your content performs optimally on the platform. By understanding the importance of metadata, utilizing the Facebook Debugger Tool, and following best practices, you can enhance your content's visibility and engagement.
We invite you to share your thoughts and experiences with Facebook URL debugging in the comments below. Additionally, feel free to explore other articles on our site for more valuable insights and tips. Together, let's optimize our online presence and achieve greater success on Facebook!